Fishbowl(鱼缸测试)是另一款来自于微软测试中心的图形加速测试,相比前一条FishIE,Fishbowl的重点在于展示浏览器对于HTML5动画的支持,使用浏览器打开fishbowl,进入页面后点击Auto或者选择鱼的数量。还能设置自动增加鱼儿数量来测试,帧数低于60会卡顿,Fps越高说明性能越好。

HTML5金鱼鱼缸测试入口是:https://testdrive-archive.azurewebsites.net/performance/fishbowl/
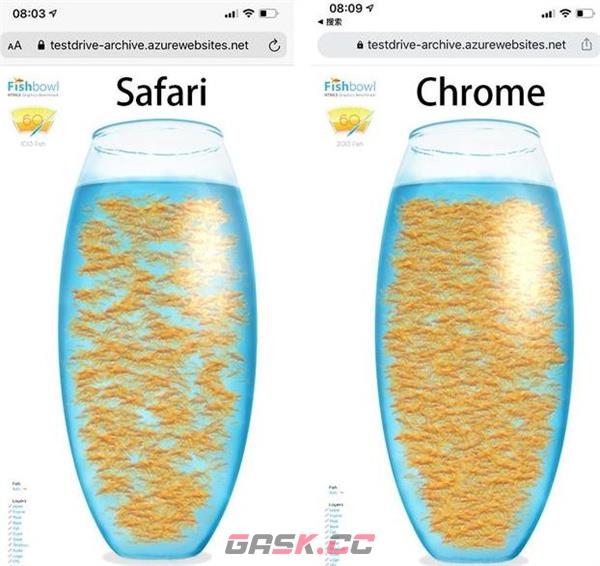
Fishbowl字面意思为“玻璃鱼缸”,顾名思义,是通过在网页当中一个盛满鱼的鱼缸的画面来测试设备的HTML5性能,其中可以设置鱼的数量,测试过程中玻璃鱼缸中的鱼是在不停游动的,在不同设备中鱼的数量相同的情况下,其游动速度越快,证明HTML5性能越强,而页面左侧也会给出相应的分值,同样,分值越高越好。
HTML5本身是由W3C推荐出来的,它的开发是通过谷歌、苹果,诺基亚、中国移动等几百家公司一起酝酿的技术,这个技术最大的好处在于它是一个公开的技术。换句话说,每一个公开的标准都可以根据W3C的资料库找寻根源。另一方面,W3C通过的HTML5标准也就意味着每一个浏览器或每一个平台都会去实现。

1、使用浏览器打开fishbowl,进入页面后点击Auto或者选择鱼的数量。
2、还能设置自动增加鱼儿数量来测试,帧数低于60会卡顿,Fps越高说明性能越好。

以上就是GASK网友整理带来的HTML5金鱼鱼缸测试在哪进?fishbowl金鱼测试怎么玩介绍,更多精彩内容,请点击关注Gask游戏攻略,小编将持续为您更新!












